Introduction
DotSpatial is an open-source project that contains controls which can be used to manipulate and display geographic information. As DotSpatial is intended to be extensible, many developers find they want to deploy DotSpatial with extensions such as Tools or the GDAL data providers. This article provides a quick overview and functional code that demonstrates the technique for loading extensions.
Downloading DotSpatial and Creating a Project
This article is based on the DotSpatial 1.0 Release located on the downloads tab at http://dotspatial.codeplex.com
If you are not familiar with creating a simple DotSpatial-based application, please consider the introductory article. For practical purposes, we assume you are coming to this article after having completed the previous one.
Adding an AppManager
The AppManager is responsible for discovering and loading extensions. We will add one to our project.
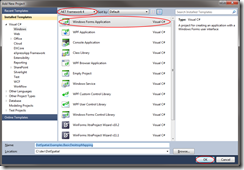
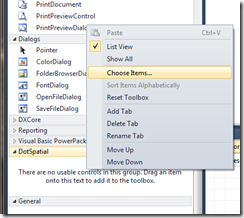
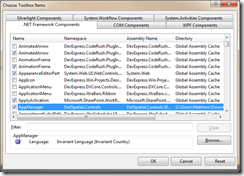
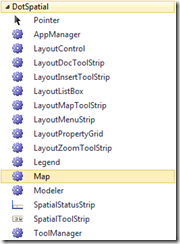
While we could instantiate an AppManager in code, in this example, we will consider a Windows Forms Application based project which has a form named Form1. View the form designer. Drag an AppManager onto the form and drop it onto a blank spot. An instance named appManager1 will appear in the component tray.
As the AppManager is a component, it doesn’t have a visual representation at run-time, but will appear in the component tray at design-time. We can select it and use the Properties Window to select the controls or components that will be available to extensions during program execution.
Using the AppManager component requires us to add a reference (Project, Add Reference…) to the System.ComponentModel.Composition assembly. Select this assembly the .NET tab or Assemblies, Framework tab (depending on your version of Visual Studio) of the Add Reference Dialog.
Set the Map name property to uxMap.
Loading Extensions
The AppManager does not actually load extensions until it is instructed to do so. This allows us to display a splash screen or defer loading extensions until we would like them to become available. Keep in mind that extensions may remain in memory once they are loaded until the application closes.
Switch to code view for Form1. Add the following code in the form constructor just before the closing brace:
appManager1.LoadExtensions();
With your additions, the form constructor might now look something like this:
public Form1()
{
InitializeComponent();
appManager1.LoadExtensions();
}
At this point we can load some extensions by simply placing them in the “Plugins” folder. The AppManager has a Directories property, and we could alternately use it to point the AppManger to another set of folders. These directories will be traversed recursively in search of DotSpatial Extensions.
Note: It is very important to “unblock” dlls as described in the introductory article as the .NET framework may not load blocked dlls.
Loading GdalExtension32
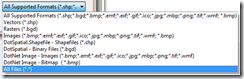
GDAL is widely used for loading raster files. DotSpatial only supports a limited number of file formats by default (as illustrated), so we will load the GdalExtension32 extension.
Because GDAL is written in native code we would need to deploy an x86 version with our application for x86 (32-bit) machines and an x64 version for x64 (64-bit) machines. To simplify deployment we will setup our application to run in WoW64 on 64-bit machines and we will use the 32-bit version of the GDAL extension.
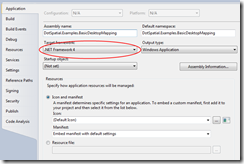
Go to Project Properties and select the Build Tab. Set the Platform target to x86.
Locate the output directory where your project is compiled. You could do this by clicking the Browse button by the Output path. In my case, this directory is C:\dev\DotSpatial\DotSpatial.Examples.LoadingExtensions\bin\Debug
Copy the Data Extensions/GDAL folder from the location where you downloaded DotSpatial to a new folder named “Plugins” inside of the output directory. In my case, C:\dev\DotSpatial\DotSpatial.Examples.LoadingExtensions\bin\Debug\Plugins
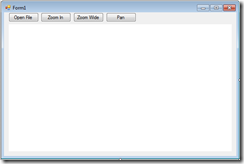
Run the application. Notice the support for additional file types when using the Open File Dialog or dragging and dropping files.
Points of Interest
In order to support extensions that interact with the user interface directly, you will need to provide a dock manager, status control and header control.
It is important to remove any extensions that would require those, unless you have them.